Each and every technology has its pros and cons and there is no silver bullet!
If you would ask me what you have learnt in your profession so far, I would say the above line as the first one. One technology / platform / language is good at solving one kind of problems and bad at solving other kind of problems. The key is leveraging existing platforms with languages targeted at specific problems and applications to solve the business problems in hand.
Three months ago I have come across an excellent presentation from Neil Ford “10 ways to improve your code”. As a 8th way he talks about “Polyglot Programming”. Its about picking the right tool to do the right job. I am inspired by this presentation and started exploring the “right tools”.
In the pursuit of “Right tools”, I’ve come across the young awesome framework node.js which is really cool and perfect for real-time applications. On the other hand frameworks like ASP.NET MVC3 is not meant for creating real-time applications and they address different set of other problems.
In this blog post, I going to share my recent exploration on leveraging node.js in an ASP.NET MVC3 application using a “Chat” feature. Though we can achieve it using SignalR, I’ve preferred node.js as it is a right tool for the chat feature IMO also I wanted to get my hands dirty in creating a hybrid application.
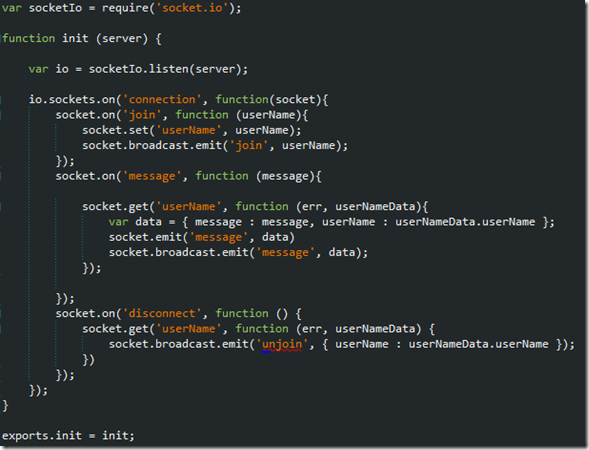
The Node.js Part

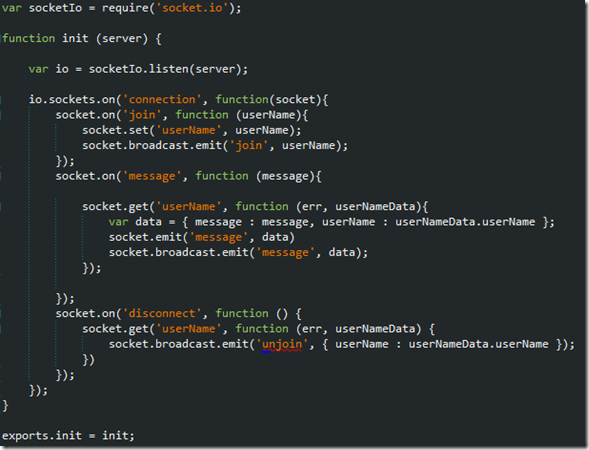
The chat server that we are going to use in the MVC3 application has been created using socket.io which makes web-socket programming insanely easy!
Its listen for three events
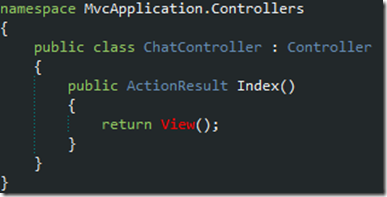
The ASP.NET MVC3 side

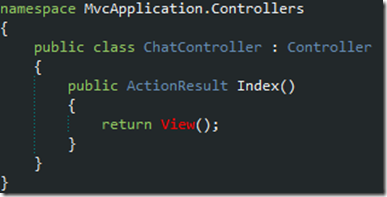
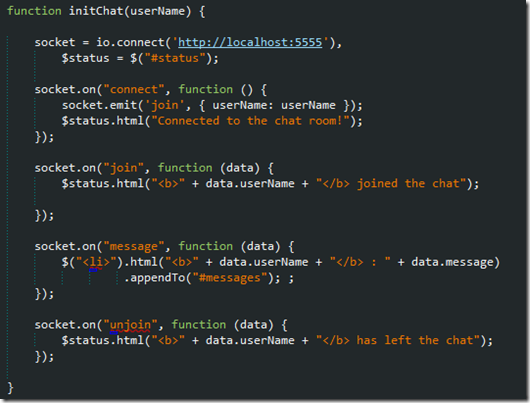
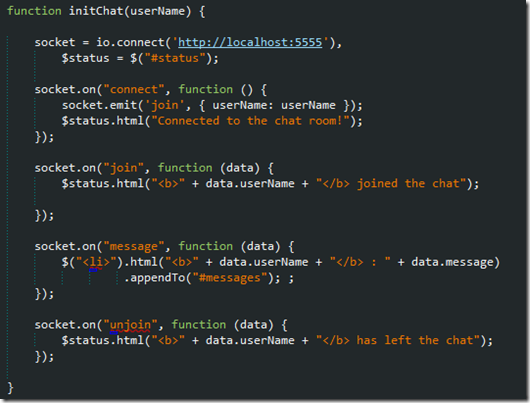
The controller side of Chat just renders the “Index view”. The index view has the following javascript code, and it completes the client side part of the chat application

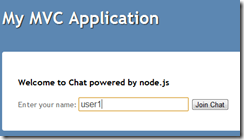
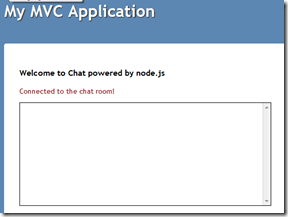
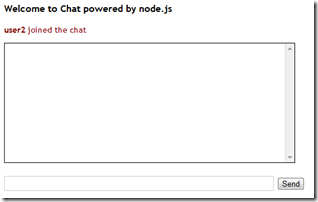
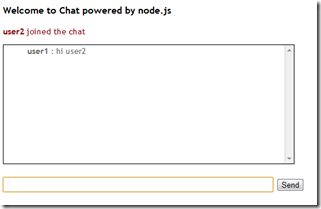
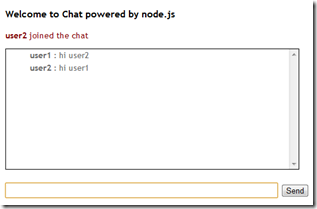
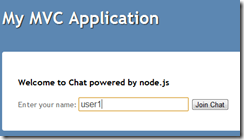
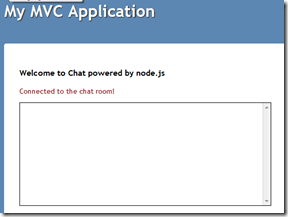
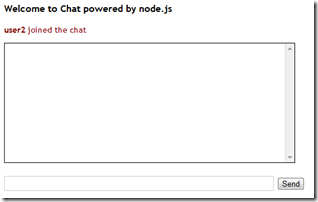
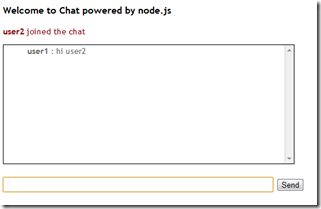
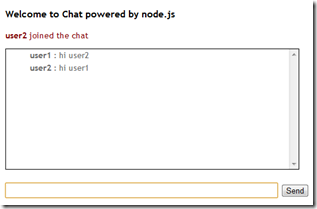
Chat feature in Action





Summary
The objective behind this blog post is just to share the knowledge that I’ve gained in my recent exploration and its just a proof of concept of how to leverage node.js in an MVC3 application. The bottom-line is “Identify and pick the right tool to do the right job”. If you want to play with the source code, don’t forget to clone the repository in my git-hub page.
If you would ask me what you have learnt in your profession so far, I would say the above line as the first one. One technology / platform / language is good at solving one kind of problems and bad at solving other kind of problems. The key is leveraging existing platforms with languages targeted at specific problems and applications to solve the business problems in hand.
Three months ago I have come across an excellent presentation from Neil Ford “10 ways to improve your code”. As a 8th way he talks about “Polyglot Programming”. Its about picking the right tool to do the right job. I am inspired by this presentation and started exploring the “right tools”.
In the pursuit of “Right tools”, I’ve come across the young awesome framework node.js which is really cool and perfect for real-time applications. On the other hand frameworks like ASP.NET MVC3 is not meant for creating real-time applications and they address different set of other problems.
In this blog post, I going to share my recent exploration on leveraging node.js in an ASP.NET MVC3 application using a “Chat” feature. Though we can achieve it using SignalR, I’ve preferred node.js as it is a right tool for the chat feature IMO also I wanted to get my hands dirty in creating a hybrid application.
The Node.js Part

The chat server that we are going to use in the MVC3 application has been created using socket.io which makes web-socket programming insanely easy!
Its listen for three events
- join – It will be triggered when a new user joined the chat and it broadcast the user name to all the connected users
- message – It willed be triggered when an user send a message in the chat application and broadcast it to the other users
- disconnect – It willed be triggered when an user closes the chat or closes the browser
The ASP.NET MVC3 side

The controller side of Chat just renders the “Index view”. The index view has the following javascript code, and it completes the client side part of the chat application

Chat feature in Action





Summary
The objective behind this blog post is just to share the knowledge that I’ve gained in my recent exploration and its just a proof of concept of how to leverage node.js in an MVC3 application. The bottom-line is “Identify and pick the right tool to do the right job”. If you want to play with the source code, don’t forget to clone the repository in my git-hub page.

Check out SignalR sometime.
ReplyDeleteSure! By the way this is just my exploration on creating a hybrid app by combining two different technologies.
DeleteRails is basically a web application framework, which is consist of everything needs to create database baked web application. It helps the developers to create websites and applications by providing structures for all codes written by them. Moreover, common repetitive tasks are simplified with the help of this technology.
Deleteruby on rails software house
Popular rails gems and APIs
Websites made with ruby
Best ruby gems 2019
React native and React Js
Node Js and React Js
I don't see how you used MVC in this, you're just rendering a view, which you can do in normal HTML...
ReplyDeleteGood catch Rami. To keep the blogpost simple, I didn't focus much on MVC side of the app and it could be any app. The intention of this blog post is how to make use of node.js from an MVC application.
DeleteThe exploration on hybrid application using ASP.NET MVC3 and Node.js in two different Technology using with normal HTML is very useful..
ReplyDeleteASP.Net Development India
i dont know how to execute this application ...please can u explain step by step procedure....
ReplyDeleteNode.js framework framework allow web developers in writing the server side scripting code in JS and it seems like Microsoft has helped the developers in number of ways as they have kept all the essentials in one place so that developers can get everything at one place. The team member at Microsoft Web Platform team support states the thought behind the invention as "Not re-ding the things that has been done at once and doing well"
ReplyDeleteThank you a lot for providing individuals with a very spectacular possibility to read critical reviews from this site.
ReplyDeleteData Science with Python training in chenni
Data Science training in chennai
Data science training in velachery
Data science training in tambaram
Data Science training in anna nagar
Data Science training in chennai
Data science training in Bangalore
Excellent blog, I wish to share your post with my folks circle. It’s really helped me a lot, so keep sharing post like this
ReplyDeleteData Science training in marathahalli
Data Science training in btm
Data Science training in rajaji nagar
Data Science training in chennai
Data Science training in electronic city
Data Science training in USA
Data science training in pune
Data science training in kalyan nagar
Thank you for benefiting from time to focus on this kind of, I feel firmly about it and also really like comprehending far more with this particular subject matter. In case doable, when you get know-how, is it possible to thoughts modernizing your site together with far more details? It’s extremely useful to me.
ReplyDeletepython training in annanagar
python training in chennai
python training in chennai
python training in Bangalore
Good Post! Thank you so much for sharing this pretty post, it was so good to read and useful to improve my knowledge as updated one, keep blogging.
ReplyDeleteDevops Training in Chennai
Devops training in sholinganallur
This is a nice article here with some useful tips for those who are not used-to comment that frequently. Thanks for this helpful information I agree with all points you have given to us. I will follow all of them.
ReplyDeleteBlueprism training in tambaram
Blueprism training in annanagar
Blueprism training in velachery
Your good knowledge and kindness in playing with all the pieces were very useful. I don’t know what I would have done if I had not encountered such a step like this.
ReplyDeleteangularjs Training in bangalore
angularjs Training in btm
angularjs Training in electronic-city
angularjs online Training
angularjs Training in marathahalli
Interesting blog, it gives lots of information to me. Thanks for sharing such a nice blog.
ReplyDeleteRobotics Process Automation Training in Chennai
Robotic Process Automation Training
RPA Training in Velachery
ccna Training institute in Chennai
AWS Certification in Chennai
DevOps course in Chennai
Your article gives lots of information to me. I really appreciate your efforts admin, continue sharing more like this.
ReplyDeleteBlue Prism Training Chennai
Blue Prism Training Institute in Chennai
Blue Prism course in Chennai
Blue prism course
Blue Prism course in Tambaram
Blue Prism course in Adyar
Thanks for posting useful information.
ReplyDeleteSelenium Training in Chennai
software testing selenium training
ios developer course in chennai
Digital Marketing Course in Chennai
PHP Course in Velahery
PHP Course in Adyar
This comment has been removed by the author.
ReplyDeleteIt is a great post. Keep sharing such kind of useful information.
ReplyDeleteArticle submission sites
Technology
Thanks for your efforts in sharing the knowledge to needed ones. Waiting for more updates. Keep continuing.
ReplyDeleteBest IELTS Institute in Chennai
IELTS Classes in Chennai
Best IELTS Class in Chennai
IELTS Training Center near me
IELTS Coaching Center in Mumbai
Best IELTS Classes in Mumbai
IELTS Course in Mumbai
I am reading your blog regularly, what a post very interesting and great content. Thank you for your post!!!
ReplyDeleteCCNA Institute in Bangalore
CCNA Training Center in Bangalore
Best CCNA Training Institute in Bangalore
CCNA Course in Tambaram
CCNA Training in Saidapet
CCNA Training in Chennai Kodambakkam
Pretty blog, so many ideas in a single site, thanks for the informative article, keep updating more article.
ReplyDeleteWeb Designing Course in chennai
Java Training in Chennai
Web Development courses in Chennai
web designing course
Java course in Chennai
Java Training Institute in Chennai
This information is impressive. I am inspired with your post writing style & how continuously you describe this topic. Eagerly waiting for your new blog keep doing more.
ReplyDeleteAndroid Training in Bangalore
Android Course in Bangalore
Android Training Institutes in Bangalore
Best Android Training Institute in Bangalore
Aws Classes in Bangalore
Aws Cloud Training in Bangalore
Aws Coaching Centre in Bangalore
best institute for bigdata in bangalore
big data coaching in bangalore
hadoop certification courses in bangalore
Nice way of expressing your ideas with us.
ReplyDeletethanks for sharing with us and please add more information's.
Salesforce Training in Ambattur
Salesforce Training in Nolambur
Salesforce Training in Guindy
Salesforce Training in Saidapet
I am also learning Node js. Your blog is very useful for me.
ReplyDeleteBest Linux Training Institute in Chennai
Best Linux Training in Chennai
Learn Linux
Linux Training in Adyar
Linux Course in Velachery
Best Linux Training Institute in Tambaram
Great informative bog. Thanks for sharing such a valuable information with us.
ReplyDeleteArticle submission sites
Education
Nice blog..Really informative and useful more..Thanks for sharing..Keep update php training in chennai
ReplyDeleteThanks for sharing,this blog makes me to learn new thinks.
ReplyDeleteinteresting to read and understand.keep updating it.
Angular JS Training in chennai
AngularJS Training in Nolambur
Angular Training in Bangalore
Angular 6 training in Bangalore
You are an awesome writer. The way you deliver is exquisite. Pls keep up your work.
ReplyDeleteSpoken English Classes in Chennai
Best Spoken English Classes in Chennai
Spoken English Class in Chennai
Spoken English in Chennai
Best Spoken English Class in Chennai
English Coaching Classes in Chennai
Best Spoken English Institute in Chennai
Really informative blog. Thank you for sparing time to write this great article. Great work. Regards.
ReplyDeleteLINUX Training in Chennai | LINUX Course in Chennai | Best LINUX Training institute in Chennai | LINUX Certification | LINUX Course | LINUX Certification Courses in Chennai
Amazing Blog. The liked your way of writing. It is easy to understand. Waiting for your next post.
ReplyDeleteNode JS Training in Chennai
Node JS Course in Chennai
Node JS Advanced Training
Node JS Training Institute in chennai
Node JS Training Institutes in chennai
Node JS Course
Informatica Training in Chennai
Informatica Training center Chennai
Informatica Training Institute in Chennai
Thank you for sharing your article. Great efforts put it to find the list of articles which is very useful to know, Definitely will share the same to other forums.
ReplyDeletebest openstack training in chennai | openstack course fees in chennai | openstack certification in chennai | redhat openstack training in chennai
You are an awesome writer. The way you deliver is exquisite. Pls keep up your work.
ReplyDeleteSpoken English Classes in Chennai
Best Spoken English Classes in Chennai
Spoken English Class in Chennai
Spoken English in Chennai
Best Spoken English Class in Chennai
English Coaching Classes in Chennai
Best Spoken English Institute in Chennai
IELTS coaching in Chennai
IELTS Training in Chennai
Really well written article. I'm taking reference from your article. Regards. Keep posting.
ReplyDeleteMicrosoft Dynamics CRM Training in Chennai | Microsoft Dynamics Training in Chennai | Microsoft Dynamics CRM Training | Microsoft Dynamics CRM Training institutes in Chennai | Microsoft Dynamics Training | Microsoft CRM Training | Microsoft Dynamics CRM Training Courses | CRM Training in Chennai
ReplyDeleteAmazing write-up. The content is very interesting, waiting for your future write-ups.
Html5 Training in Chennai
Html5 Courses in Chennai
Html5 Training
Html5 Course
Html5 Training Course
Drupal Training in Chennai
Drupal Certification Training
Drupal 8 Training
Drupal 7 Training
Great post! Thanks for sharing this with us. Keep posting. Regards.
ReplyDeleteOracle Training in Chennai | Oracle Training institute in chennai | Oracle course in Chennai | Oracle Training | Oracle Certification in Chennai | Best oracle training institute in Chennai | Best oracle training in Chennai | Oracle training center in Chennai | Oracle institute in Chennai | Oracle Training near me
Hey, Wow all the posts are very informative for the people who visit this site. Good work! We also have a Website. Please feel free to visit our site. Thank you for sharing. AngularJS Training in Chennai | Best AngularJS Training Institute in Chennai | AngularJS Training in Velachery |Angular4 Training Institute in Chennai
ReplyDeleteVery nice post here thanks for it .I always like and such a super contents of these post.Excellent and very cool idea and great content of different kinds of the valuable information's.
ReplyDeletebest training insitute for machine learning
best machine learning institutes in chennai
top institutes for machine learning in chennai
Android training in velachery
PMP training in chennai
Great post with great piece of information. I am glad to find your post.
ReplyDeleteTally Course in Chennai
Tally Course
Learn Tally
Training and Job Placement in Chennai
Spark Course in Chennai
C++ Programming Course
Useful post with lots of information. Keep sharing more like this.
ReplyDeleteAngularJS Training in Chennai
AngularJS course in Chennai
ReactJS Training in Chennai
Wonderful Post. The content is very much thought provoking. Thanks for sharing.
ReplyDeleteEthical Hacking Course in Chennai
Hacking Course in Chennai
Ethical Hacking Course in OMR
Ethical Hacking Course in Anna Nagar
IELTS coaching in Chennai
IELTS Training in Chennai
Spoken English Classes in Chennai
Best Spoken English Classes in Chennai
This comment has been removed by the author.
ReplyDeleteWow very useful post thanks for sharing
ReplyDeletephp training institute in chennai
indian whatsapp group links
ReplyDeleteGreat Post Thanks for sharing
ReplyDeleteData Science Training in Chennai
DevOps Training in Chennai
Hadoop Big Data Training
Python Training in Chennai
This is Very Useful blog, Thank you to Share this.
ReplyDeleteSocial Media Marketing Chennai
This information is impressive; I am inspired with your post writing style & how continuously you describe this topic. After reading your post, thanks for taking the time to discuss this, I feel happy about it and I love learning more about this topic.
ReplyDeleteoppo service center chennai
oppo service center in chennai
oppo service centre chennai
I am obliged to you for sharing this piece of information here and updating us with your resourceful guidance. Hope this might benefit many learners. Keep sharing this gainful articles and continue updating us.
ReplyDeletemobile service centre
mobile service center in chennai
mobile service center chennai
nice post..
ReplyDeletemysql dba training institute
mysql dba training in chennai
java training in chennai
best java training institute in chennai
seo training in chennai
seo training institute in chennai
erp training institute in chennai
erp training in chennai
download lucky patcher
ReplyDeletedownload gbwhatsapp
download fm whatsapp
theaknews/
ReplyDeletethanks for sharing us
Nice Article…
ReplyDeleteReally appreciate your work
Motivational Status
Amazing Post. Extra-ordinary use of words. It shows your in-depth knowledge. Waiting for your future updates.
ReplyDeleteXamarin Training in Chennai
Xamarin Course in Chennai
Best Xamarin Course
Xamarin Training Institute in Chennai
Xamarin Training in Adyar
Xamarin Training in Velachery
Xamarin Training in Tambaram
Great content. Wonderful way of writing. Your style is very unique. Waiting for your future posts.
ReplyDeleteIoT courses in Chennai
IoT Courses
IoT Training
IoT certification
IoT Training in Porur
IoT Training in Adyar
IoT Training in Anna Nagar
http://servicehpterdekat.blogspot.com/
ReplyDeletehttp://servicehpterdekat.blogspot.com/http://servicehpterdekat.blogspot.com/
iPhone
https://kursusservicehplampung.blogspot.com/
http://lampungservice.com/
http://lampungservice.com/
http://lampungservice.com/
https://cellularlampung.blogspot.com/
Eminent post, significant and incredible article, bunches of extraordinary data, much obliged for offering to people groups.manifestation magic review
ReplyDeleteyeast infection no more review
Combat Fighter System Review
my shed plans pro review
Ez Battery Reconditioning
The Nomad Power System
heal kidney disease review
ໂຊກດີທີ່ຈະອ່ານບົດຄວາມນີ້
ReplyDeletecửa lưới chống muỗi
lưới chống chuột
cửa lưới dạng xếp
cửa lưới tự cuốn
This is really a great information about this technology.
ReplyDeleteIoT Training in Chennai
IoT courses in Chennai
German Classes in Chennai
IELTS Coaching in Chennai
Japanese Classes in Chennai
Spoken English Classes in Chennai
IoT Training in Porur
German classes in anna nagar
german classes in chennai anna nagar
website
ReplyDeletewebsite
I feel really happy to have seen your webpage and look forward to so many more entertaining times reading here. Thanks once more for all the details.
ReplyDeleteData science Course Training in Chennai |Best Data Science Training Institute in Chennai
RPA Course Training in Chennai |Best RPA Training Institute in Chennai
AWS Course Training in Chennai |Best AWS Training Institute in Chennai
Devops Course Training in Chennai |Best Devops Training Institute in Chennai
Selenium Course Training in Chennai |Best Selenium Training Institute in Chennai
Java Course Training in Chennai | Best Java Training Institute in Chennai
sharepoint training in Chennai | sharepoint Training Institute in Chennai
GOOGLE se paise kaise kamaye
ReplyDeletepaytm create new account
IndiaYojna.in
up new ration card apl bpl list
ItechRaja.com
how to use paytm postpaid
Just seen your Article, it amazed me and surpised me with god thoughts that eveyone will benefit from it. It is really a very informative post for all those budding entreprenuers planning to take advantage of post for business expansions. You always share such a wonderful articlewhich helps us to gain knowledge .Thanks for sharing such a wonderful article, It will be deinitely helpful and fruitful article.
ReplyDeleteThanks
DedicatedHosting4u.com
This comment has been removed by the author.
ReplyDeleteThanks for the Valuable information.Really useful information. Thank you so much for sharing.It will help everyone.Keep Post. Find Some Indian Memes. Interesting News Viral News Some Life hacks tipsLife hacks Entertainment News Find Some Viral News Here.Viral News
ReplyDeleteThanks for code information
ReplyDeletejavascript interview questions pdf/object oriented javascript interview questions and answers for experienced/javascript interview questions pdf
nice article ...
ReplyDeleteAngularJS interview questions and answers/angularjs interview questions/angularjs 6 interview questions and answers/mindtree angular 2 interview questions/jquery angularjs interview questions/angular interview questions/angularjs 6 interview questions
thanks for sharing this information
ReplyDeleteArtificial Intelligence training in Bangalore
python training in btm
python training in bangalore
python training in bangalore marathahalli
best python training institute in bangalore
python training institutes in bangalore marathahalli
python training in jayanagar bangalore
python training in btm Layout
tableau classroom training in bangalore
thanks for sharing this information
ReplyDeleteaws training center in chennai
aws training in chennai
aws training in omr
aws training in sholinganallur
aws training institute in chennai
best aws training in sholinganallur
angularjs training in chennai
Useful information
ReplyDeleteTop 5 best PPSSPP games for Android
Top 6 Best free online video convertor websites
Bill Gates admits losing to android as his biggest mistake
Top 9 best free tools and website to convert speech into text online
Advantages of choosing proper Antivirus for your PC
Top 8 Reasons Why Government Will Be Slow to Accept the Cloud
Things to be kept in mind while choosing a recovery software
Android vs. Other mobile Operating system and how google is best
Iamrjrahul WR3D 2K17
슈어맨
ReplyDelete슈어맨
Coast Guard Day Quotes
National Grandparents Day Quotes
Rails is basically a web application framework, which is consist of everything needs to create database baked web application. It helps the developers to create websites and applications by providing structures for all codes written by them. Moreover, common repetitive tasks are simplified with the help of this technology.
ReplyDeleteruby on rails software house
Popular rails gems and APIs
Websites made with ruby
Best ruby gems 2019
React native and React Js
Node Js and React Js
Rails is basically a web application framework, which is consist of everything needs to create database baked web application. It helps the developers to create websites and applications by providing structures for all codes written by them. Moreover, common repetitive tasks are simplified with the help of this technology.
ReplyDeleteruby on rails software house
Popular rails gems and APIs
Websites made with ruby
Best ruby gems 2019
React native and React Js
Node Js and React Js
nice and well defined article, click for more entertainment news
ReplyDeletenice post... Thank you for sharing useful information...
ReplyDeleteBest Python Training in Chennai/Python Training Institutes in Chennai/Python/Python Certification in Chennai/Best IT Courses in Chennai/python course duration and fee/python classroom training/python training in chennai chennai, tamil nadu/python training institute in chennai chennai, India/
Thank you for sharing this amazing idea, I really appreciate your post.
ReplyDeleteViral Fact Bd
Viral Fact Bd siteLatest Extensions For Bloggers 2019
nice post keep writing great content coin master free spins, house of fun free coins, slotomania free coins
ReplyDeleteI liked your article very much, you continued to share posts of this type.
ReplyDeleteVisit our website for Nation, Internation, Sports Hollywood, Bollywood News.
Raghnews
Thanks for sharing such an awesome Information with us
ReplyDeleteI Got Job in my dream company with decent 12 Lacks Per Annum salary, I have learned this world most demanding course out there in the current IT Market from the Hadoop course in Bangalore Providers who helped me a lot to achieve my dreams comes true. Really worth trying.
Whatsapp Account Hack Kaise Kare in Hindi
ReplyDeleteNice post
ReplyDeleteCoding is used in every website
Python is used in leadmirror
To know your blog rank visit leadmirror
Thanks for sharing such an awesome Information with us
ReplyDeleteORACLE TRAINING IN CHENNAI
Nice...
ReplyDeleteBEST DOTNET TRAINING IN CHENNAI
website
ReplyDeletewebsite
website
website
website
website
good..I would like to thank you for sharing this valuable information
ReplyDeletebig data training in chennai
Very Informative blog...Glad to find your blog...Keep Sharing...
ReplyDeleteTesting & Training on Selenium
very nice information
ReplyDeletebill gates quotes
good blog
ReplyDeletefreeinplanttrainingcourseforECEstudents
internship-in-chennai-for-bsc
inplant-training-for-automobile-engineering-students
freeinplanttrainingfor-ECEstudents-in-chennai
internship-for-cse-students-in-bsnl
application-for-industrial-training
NICE
ReplyDeleteinterview-questions/aptitude/permutation-and-combination/how-many-groups-of-6-persons-can-be-formed
tutorials/oracle/oracle-delete
technology/chrome-flags-complete-guide-enhance-browsing-experience/
interview-questions/aptitude/time-and-work/a-alone-can-do-1-4-of-the-work-in-2-days
interview-questions/programming/recursion-and-iteration/integer-a-40-b-35-c-20-d-10-comment-about-the-output-of-the-following-two-statements
Thank you for sharing valuable information. Thanks for provide great informatic blog, really nice required information & the things i never imagined. Thanks you once agian Download Poweramp Pro Apk
ReplyDelete
ReplyDeleteSuper Blog...
RAILWAY RESERVATION SYSTEM
APTITUDE QUESTIONS ON PERCENTAGE
APACHE-PIG TUTORIALS
COMPANY INTERVIEW QUESTIONS
APTITUDE PROFIT AND LOSS
APTITUDE NUMBERS
PROFIT AND LOSS QUESTIONS BASED ON SELLING
APTITUDE INTERVIEW QUESTIONS IN GEOMETRY
APACHE-PIG SUBTRACT DURATION
APTITUDE QUESTIONS ON TIME-AND-WORK
nice
ReplyDeletePermutation and Combination Aptitude Interview Questions
Oracle Delete
Time and Work Aptitude Interview Questions
Chrome Flags Complete Guide Enhance Browsing Experience
Recursion and Iteration Programming Interview Questions
Apache Pig Subtract Function
Xml Serializer there was an Error Reflecting Type
Simple Interest Aptitude Interview Questions
Compound Interest Aptitude Interview Questions
Specimen Presentation of Letters Issued by Company
Good Blog! thank you for sharing.
ReplyDeletejs max int
c++ program to print pyramid using *
why do you consider yourself suitable for this position
hack whatsapp ethical hacking
databricks interview questions
paramatrix aptitude questions and answers
which is the closest approximation to the product 0.3333
a watch was sold at a loss of 10
ip spoofing tutorial
advantages of packages in java
Thank you so much for sharing. Keep updating your blog. It will very useful to the many users Web Designing Companies in Bangalore | Web Design Company in Bangalore | Website Development Company in Bangalore
ReplyDeletegreat blog.keep sharing!!
ReplyDeletetest cases for railway reservation system
integer a=456 b c d=10
hack wifi password ubuntu
false position method c++
python telephonic interview questions
uncaught (in promise) syntaxerror: unexpected end of json input
how to hack a android phone connected on a same wifi router
zycus interview questions for business development
general chemistry interview questions
rollover image html
NICE...
ReplyDelete"https://www.kaashivinfotech.com/internship-for-bsc-students/"
"https://www.kaashivinfotech.com/best-final-year-project-in-information-technology/"
"https://www.kaashivinfotech.com/ccna-training-in-chennai/"
"https://www.kaashivinfotech.com/robotics-training-in-chennai/"
"https://www.kaashivinfotech.com/internship-for-ece-students/"
"https://www.kaashivinfotech.com/ccna-training-in-chennai/"
"https://www.kaashivinfotech.com/python-internship/"
"https://www.kaashivinfotech.com/industrial-visit/"
"https://www.kaashivinfotech.com/industrial-visit/"
"https://www.kaashivinfotech.com/industrial-visit/"
good information....
ReplyDeletejavascript max int
whatsapp unblock myself software
lady to obtain 10kgs more for rs.100, find the original price per kg?
about bangalore traffic
how to hack whatsapp ethical hacking
the lcm of three different numbers is 1024. which one of the following can never be there hcf?
how to hack tp link wifi
whatsapp unblock hack
sample resume for call center agent for first timers
a merchant sold an article at 10 loss
Thank you for such a nice article keep posting, I am a Regular Visitor of your website.
ReplyDeletelucent gk pdf
NICE POST...
ReplyDeletePython Internship
Dotnet Internship
Java Internship
Web Design Internship
Php Internship
Android Internship
Big Data Internship
Cloud Internship
Hacking Internship
Robotics Internship
very nice article 먹튀검증업체 순위
ReplyDeleteawesome blog...
ReplyDeleteOracle Internship
R Programming Internship
CCNA Internship
Networking Internship
Artificial Intelligence Internship
Machine Learning Internship
Blockchain Internship
Sql Server Internship
Iot Internship
Data Science Internship
Wow What A Nice And Great Article, Thank You So Much for Giving Us Such a Nice & Helpful Information, please keep writing and publishing these types of helpful articles, I visit your website regularly.
ReplyDeleteLucent GK
GOOD
ReplyDeleteFree Internship for cse students in Chennai
R Programming Internship
Hadoop Training in Chennai
Free Internship Training in Chennai
Robotics Training chennai
Summer Internship For BSC students
Internships in Chennai for CSE
CCNA Institute in Chennai
Data Science Internship in Chennai
Aeronautical Engineering Internship
GOOD
ReplyDeleteGeteventlisteners javascript
Karl fischer titration interview questions
How to hack tp link router
T system aptitude questions
Resume for bca final year student
Test case for railway reservation system
T systems pune placement papers
Infrrd bangalore interview questions
Max number in javascript
Paypal integration in php step by step pdf
good post....
ReplyDeleteSelenium Testing Internship
Linux Internship
C Internship
CPP Internship
Embedded System Internship
Matlab Internship
nice blog.
ReplyDeleteInternship for mba
Internships in chennai for cse students
Robotics training
Ccna certification in chennai
Industrial training for diploma ece students in hyderabad
Internship certificate for bba student
Internships in bangalore for ece
Internship
Inplant training report
Internship in coimbatore for eee
awesome .
ReplyDeleteComplaint letter to bank for deduction
Cisco aci interview questions
Type 2 coordination chart l&t
Mccb selection formula
Given signs signify something and on that basis assume the given statement
Adder and subtractor using op amp theory
Power bi resume for 3 years experience
Power bi resume for experience
Php developer resume for 2 year experience
Ayfy cable
AWESOME BLOG
ReplyDeleteFREE Internship in Nagpur For Computer Engineering Students
Internship For MCA Students
Final Year Projects For Information Technology
Web Design Class
Mechanical Engineering Internship Certificate
Inplant Training For Mechanical Engineering Students
Inplant Training Certificate
Ethical Hacking Course in Chennai
Winter Internship For ECE Students
Internships For ECE Students in Bangalore
EXELENT BLOG
ReplyDeleteHow To Hack On Crosh
Request Letter For Air Ticket Booking To HR
Zeus Learning Aptitude Paper For Software Developer
Cimpress Interview Questions
VCB Rating
Appreciation Letter To Vendor
JS MAX Safe Integer
Why Do You Consider Yourself Suitable For The Position
How To Hack Android Phone From PC
About Bangalore Traffic Essay
Thank you for your good information
ReplyDeleteI will always support you to do your best in everything.
I hope to have a good exchange in the future
먹튀검증사이트
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteGOOD
ReplyDeletehacking course
internship for it students
civil engineering internship report pdf india
ccna course chennai
internship report for civil engineering students in india
internships in hyderabad for cse students 2018
kashi infotech
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteGOOD
ReplyDeletenodejs while loop
icici bank po interview questions and answers pdf
craterzone aptitude test
zensoft recruitment process
java developer resume 1 years experience
python developer resume pdf
infrrd private limited interview questions
js int max value
delete * from table oracle
t systems pune aptitude questions
Awesome post. Good Post. I like your blog. You Post is very informative. Thanks for Sharing.
ReplyDeletePython Training Institute in Noida
Machine Learning Training Institute in Noida
Core Java Training Institute in Noida
Hadoop Training Institute in Noida
Wow What A Nice And Great Article, Thank You So Much for Giving Us Such a Nice & Helpful Information, please keep writing and publishing these types of helpful articles, I visit your website regularly.
ReplyDeleteeasy diy room decor ideas
Exelent post
ReplyDeleteInternship For Aerospace Engineering
Mechanical Engineering Internships in Chennai
Robotics Courses
Kaashiv
Training Letter Format For Mechanical Engineer
Internship For BCA Student
Fake Internship Certificate
MBA Internship
Free Internship For CSE Students in Chennai
Oracle Internship 2020
great
ReplyDeleteJavascript Maximum Integer
INT MAX Javascript
Acceptance is to an Offer What a Lighted Match is to a Train of Gunpowder
Who Can Issue Character Certificate
Technical Support Resume DOC
PHP Developer Resume For 3 Year Experience
Wapda Interview Questions
Power BI Resume Download
a Dishonest Dealer Professes to Sell His Goods at a Profit of 20
Failed to Find 'Android_Home' Environment Variable. TRY Setting it Manually
good
ReplyDeleteResume Format For Bca Freshers
British Airways Interview Questions And Answers Pdf
Asus Tf101 Android 8
Crome://Flags/
T Systems Aptitude Test
Python Resume Ror 2 Years Experience
Ajax Redirect To Another Page With Post Data
Paramatrix Technologies Aptitude Questions And Answers
Adder Subtractor Comparator Using Ic 741 Op-Amp Theory
How To Hack Wifi With Ubuntu
I Check your site your site is very good site thank you so much share amazing article 먹튀검증
ReplyDeleteNice post. Thanks for sharing and providing relevant information. This is really useful. seo services in kolkata | seo company in kolkata | seo service provider in kolkata | seo companies in kolkata | seo expert in kolkata | seo service in kolkata | seo company in india | best seo services in kolkata | digital marketing company in kolkata | website design company in kolkata | web design company in Kolkata
ReplyDeleteNice information, you write very nice articles, I visit your website for regular updates.
ReplyDeletestudent database management system
I liked your blog.Thanks for your interest in sharing the information.keep updating.
ReplyDeleteaws Training in Bangalore
python Training in Bangalore
hadoop Training in Bangalore
angular js Training in Bangalore
bigdata analytics Training in Bangalore
python Training in Bangalore
aws Training in Bangalore
nice blog
ReplyDeleteafghanistan hosting
angola hosting
afghanistan web hosting
bahrain web hosting
belize web hosting
india shared web hosting
italy web hosting
suden web hosting
tunisia hosting
uruguay web hosting
very nice...
ReplyDeletebrunei darussalam web hosting
costa rica web hosting
costa rica web hosting
hong kong web hosting
jordan web hosting
turkey web hosting
gibraltar web hosting
iceland web hosting
lebanon web hosting
lithuania shared web hosting
nice...
ReplyDeletesyria hosting
services hosting
afghanistan shared web hosting
andorra web hosting
belarus web hosting
awesome
ReplyDeleteafghanistan hosting
angola hosting
afghanistan web hosting
bahrain web hosting
belize web hosting
india shared web hosting
nice...........
ReplyDeletevietnam web hosting
google cloud server hosting
canada telus cloud hosting
algeeria hosting
angola hostig
shared hosting
bangladesh hosting
botswana hosting
central african republi
shared hosting
nice......
ReplyDeletevietnam web hosting
google cloud server hosting
canada telus cloud hosting
algeeria hosting
angola hostig
shared hosting
bangladesh hosting
botswana hosting
central african republi
shared hosting
nice...
ReplyDeleteiran web hosting
technology 11 great image sites like imgur hosting
final year project dotnet server hacking what is web hosting
macao web hosting
cloud computing virtual server canada hosting
italy hosting
kenya shared web hosting
inplant training in chennai
I think this is an informative post and it is very beneficial and knowledgeable. Therefore, I would like to thank you for the endeavors that you have made in writing this article. All the content is absolutely well-researched.
ReplyDeleteVisit Giant Brand Solutions
wordpress bundle
wordpress themes and plugins
premium wordpress themes and plugins
wp starter pack
wordpress theme update
wordpress update plugins
wordpress website themes
worpdress theme sites
wordpressbundle
wpstarterpack
ree internship in bangalore for computer science students
ReplyDeleteinternship for aeronautical engineering
internship for eee students in hyderabad
internship in pune for computer engineering students 2018
kaashiv infotech internship fees
industrial training certificate format for mechanical engineering students
internship report on machine learning with python
internship for biomedical engineering students in chennai
internships in bangalore for cse
internship in coimbatore for ece
excellent blogs.....!!!
ReplyDeletechile web hosting
colombia web hosting
croatia web hosting
cyprus web hosting
bahrain web hosting
india web hosting
iran web hosting
kazakhstan web hosting
korea web hosting
moldova web hosting
nice..
ReplyDeleteslovakia web hosting
timor lestes hosting
egypt hosting
egypt web hosting
ghana hosting
iceland hosting
italy shared web hosting
jamaica web hosting
kenya hosting
kuwait web hosting
i love your writing 파워볼사이트
ReplyDeleteI must appreciate you for providing such a valuable content for us. This is one amazing piece of article. Helped a lot in increasing my knowledge.
ReplyDeleteoracle training in bangalore
sql server dba training in bangalore
web designing training in bangalore
digital marketing training in bangalore
java training in bangalore
robotics courses
ReplyDeleteinplant training in chennai for eee students
paid internships in hyderabad for cse students
list of architectural firms for internship in india
internship for mca students
matlab training in chennai
final year project for it
internship for production engineering students
aeronautical internship
inplant training report for civil engineering
Thank you for giving this very informative post....
ReplyDeletepython training in chennai
internships in hyderabad for cse 2nd year students
online inplant training
internships for aeronautical engineering students
kaashiv infotech internship review
report of summer internship in c++
cse internships in hyderabad
python internship
internship for civil engineering students in chennai
robotics course in chennai
very nice...
ReplyDeleteinternship report on python
free internship in chennai for ece students
free internship for bca
internship for computer science engineering students in india
internships in hyderabad for cse students 2018
electrical companies in hyderabad for internship
internships in chennai for cse students 2019
internships for ece students
inplant training in tcs chennai
internship at chennai
Nice blog,
ReplyDeleteThanks for sharing the information. Please visit respicare for treatment of respiratory problems. Link:https://respicareindia.com/asthma/
nyc very usefull....
ReplyDeleteinternships for cse students in bangalore
internship for cse students
industrial training for diploma eee students
internship in chennai for it students
kaashiv infotech in chennai
internship in trichy for ece
inplant training for ece
inplant training in coimbatore for ece
industrial training certificate format for electrical engineering students
internship certificate for mechanical engineering students
Very nice post. thanks for sharing with us.
ReplyDeleteaws Training in Bangalore
python Training in Bangalore
hadoop Training in Bangalore
angular js Training in Bangalore
bigdata analytics Training in Bangalore
python Training in Bangalore
aws Training in Bangalore
very nice post...
ReplyDeleteinternship report on python
free internship in chennai for ece students
free internship for bca
internship for computer science engineering students in india
internships in hyderabad for cse students 2018
electrical companies in hyderabad for internship
internships in chennai for cse students 2019
internships for ece students
inplant training in tcs chennai
internship at chennai
excellent post........!
ReplyDeletepoland web hosting
russian federation web hosting
slovakia web hosting
spain web hosting
suriname
syria web hosting
united kingdom
united kingdom shared web hosting
zambia web hosting
inplant training in chennai
waooo helpfull article i love it
ReplyDeletehttps://www.mediamitra.in/
nice.....
ReplyDeletehttps://www.kaashivinfotech.com/internship-in-pune-for-computer-engineering-students
https://www.kaashivinfotech.com/summer-training-for-3rd-yr-electronics-and-communication-engineering-students
https://www.kaashivinfotech.com/internship-for-cse-students
https://www.kaashivinfotech.com/internship-in-indore-for-computer-science-students
https://www.kaashivinfotech.com/internship-for-automobile-engineering-students
https://www.kaashivinfotech.com/internship-for-eee-students-in-bangalore
https://www.kaashivinfotech.com/internship-for-civil-students
https://www.kaashivinfotech.com/internship-for-automobile-engineering-students
https://www.kaashivinfotech.com/robotics-training-in-chennai
https://www.kaashivinfotech.com/best-final-year-project-in-information-technology
good...nice...
ReplyDeleteassistant-director-resume-format
assistant-director-resume-sample
assistant-professor-resume-sample
back-office-executive-resume-samples
bank-branch-manager-resume-samples
basketball-coach-resume-sample-coach-resumes
bca-fresher-resume-sample
best-general-manager-resume-example
bpo-resume-freshers-sample
bpo-resume-samples-for-freshers
nice :)...
ReplyDeleteEthical hacking training in chennai
Internship for automobile engineering students
cse internship in chennai
Kaashiv infotech pune
Industrial training for diploma eee students in hyderabad
Internships in chennai
Inplant training in chennai for mechanical engineering students
Data science training in chennai
Internship for aeronautical engineering students in chennai
Python internship in chennai
ReplyDeletenice information......
apache solr resume sample
apache spark sample resume
application developer resume samples
application support engineer resume sample
asp dotnet mvc developer resume
asp net core developer resume
asp net developer resume samples
assistant accountant cv sample
assistant accountant resume
assistant accountant resume sample
ReplyDeleteClass College Education training Beauty teaching university academy lesson teacher master student spa manager skin care learn eyelash extensions tattoo spray
small seo tools
ReplyDeletesmall seo
advanced technologies definition
small seo tools plagiarism
How to Create Computer Software
seosmalltools
internet marketing examples
plagiarism checker small seo tools
seo small tools plagiarism
useful information..nice..
ReplyDeletedevops-engineer-resume-samples
digital-marketing-resume-samples
digital-marketing-resume-samples
electronics-engineer-resume-sample
engineering-lab-technician-resume-samples
english-teacher-cv-sample
english-teacher-resume-example
english-teacher-resume-sample
excel-expert-resume-sample
executive-secretary-resume-samples
Techsquad - Dubai based laptop repair company
ReplyDeleteTechsquad provide laptop repair service across Dubai,
if you have any kind of laptop or desktop,
We repair all of them, we repair laptop like gaming, macbook,
Our certified engineers can provide you satisfactory service,
Our Laptop & Desktop Repair Service in Dubai is famous for our great service experience.
This service is available for all over dubai, our 24x7 service is ready to help you all the time,
Our price is also affordable,
We can provide laptop fix service at your doorstep.
laptop fix
Thank you for your good information.
ReplyDeleteccc admit card download problem
Really nice post. Thank you for sharing amazing information.
ReplyDeleteaws Training in Bangalore
python Training in Bangalore
hadoop Training in Bangalore
angular js Training in Bangalore
bigdata analytics Training in Bangalore
python Training in Bangalore
aws Training in Bangalore
Hardware and Networking Training in Chennai
ReplyDeleteCCNA Training in Chennai
AWS Training in Chennai
SAP Training in Chennai
Software Testing Training in Chennai
Java Training in Chennai
QTP Training in Chennai
iOS Training in Chennai
Oracle Training in Chennai
Pearson Vue Exam Center in Chennai
As stated by Stanford Medical, It is really the SINGLE reason this country's women live 10 years more and weigh 42 lbs less than we do.
ReplyDelete(And really, it is not related to genetics or some secret exercise and EVERYTHING to around "how" they eat.)
BTW, What I said is "HOW", and not "WHAT"...
CLICK this link to reveal if this quick questionnaire can help you find out your true weight loss possibility
Hey Nice Blog Post Please Check Out This Link for purchase
ReplyDeletehttps://www.urbandezire.com/product/duffel-bag-genuine-vintage-brown-leather-goat-hide-24-travel-luggage-bag/ for your loved ones.
asianet bigg boss malayalam season 2 voting
ReplyDeletestar vijay bigg boss tamil season 4 votingstar maa bigg boss telugu season 4 voting
colors bigg boss hindi voting
Nice and superb article. Good luck.
ReplyDeletePlease Check this out.
Crufts 2020 Live Stream and TV Coverage Schedule
I hope you will provide this type of post again.
Nice and superb article. Good luck.
ReplyDeletePlease Check this out.
Crufts 2020 Live Stream and TV Coverage Schedule
I hope you will provide this type of post again.
very nice Thank you a lot for providing individuals with a very spectacular possibility to read critical reviews from this site 카지노사이트.
ReplyDeleteThank you for your good information
ReplyDeleteI will always support you to do your best in everything.
I hope to have a good exchange in the future
Spot News 18
Ravi Shastri
Thank you for sharing valuable information.
ReplyDeleteSandeep Maheshwari Quotes Images in English
Sandeep Maheshwari Quotes Images in Hindi
Visit Mk Status For More Quotes
very nyc blog..
ReplyDeletecoronavirus update
inplant training in chennai
inplant training
inplant training in chennai for cse
inplant training in chennai for ece
inplant training in chennai for eee
inplant training in chennai for mechanical
internship in chennai
online internships
very usefully.....
ReplyDeletecoronavirus update
inplant training in chennai
inplant training
inplant training in chennai for cse
inplant training in chennai for ece
inplant training in chennai for eee
inplant training in chennai for mechanical
internship in chennai
online internship
This comment has been removed by the author.
ReplyDeletevery blog....
ReplyDeletecoronavirus update
inplant training in chennai
inplant training
inplant training in chennai for cse
inplant training in chennai for ece
inplant training in chennai for eee
inplant training in chennai for mechanical
internship in chennai
online internship
Good Post...
ReplyDeleteCoronavirus Update
Intern Ship In Chennai
Inplant Training In Chennai
Internship For CSE Students
Online Internships
Internship For MBA Students
ITO Internship
Great post
ReplyDeleteIntern Ship In Chennai
Inplant Training In Chennai
Internship For CSE Students
Coronavirus Update
Online Internships
Internship For MBA Students
ITO Internship
Very good post, keep sending us such informative articles I visit your website on a regular basis.
ReplyDeleteplay with advanced maths by abhinay sharma pdf
ReplyDeleteThanks for your post! Really interesting blogs.
Digital marketing company | Digital Marketing Agency | Digital Marketing Companies in Bangalore
Digital marketing agency in hyderabad | Digital marketing companies in hyderabad
Pretty article! I found some useful information in your blog....
ReplyDeleteso here we provide,
We provide you with flexible services and complete hybrid network solutions. It can provide your organisation with exceptional data speeds, advanced external security protection, and high-resilience by leveraging the latest SD-WAN and networking technologies to monitor, manage and strengthening your organisation’s existing network devices.
https://www.quadsel.in/networking/>
https://twitter.com/quadsel/
https://www.linkedin.com/company/quadsel-systems-private-limited/
https://www.facebook.com/quadselsystems/
#quadsel #network #security #technologies #managedservices #Infrastructure #Networking #OnsiteResources #ServiceDeskSupport #StorageServices #WarrantyAMCServices #datacentersolutions #DataCenterBuild #EWaste #InfraConsolidation #DisasterRecovery #NetworkingServices #ImagingServices #MPS #Consulting #WANOptimisation #enduserservices
Nice information, you write very nice articles, I visit your website for regular updates.
ReplyDeletehindi grammar pdf
Informative and nice blog post. Thanks for this wonderful Post.
ReplyDeleteSAP Training in Chennai
AWS Training in Chennai
Hardware and Networking Training in Chennai
QTP Training in Chennai
CCNA Training in Chennai
such a nice post thanks for sharing this with us really so impressible and attractive post
ReplyDeleteare you searching for a caterers service provider in Delhi or near you then contact us and get all info and also get best offers and off on pre booking.thanks a lot.
Ai & Artificial Intelligence Course in Chennai
PHP Training in Chennai
Ethical Hacking Course in Chennai Blue Prism Training in Chennai
UiPath Training in Chennai
Thank you for such a nice article keep posting, I am a RegularVisitor of your website.
ReplyDeletenorth goa
Nice information, you write very nice articles, I visit your website for regular updates.
ReplyDeletesouth delhi
Great Blog. Thnaks.
ReplyDeleteSAP Training in Chennai
Java Training in Chennai
Software Testing Training in Chennai
.Net Training in Chennai
Hardware and Networking Training in Chennai
AWS Training in Chennai
Azure Training in Chennai
Selenium Training in Chennai
QTP Training in Chennai
Android Training in Chennai
Learned a lot from your blog. Good creation and hats off to the creativity of your mind. Share more like this.
ReplyDeleteOracle Training | Online Course | Certification in chennai | Oracle Training | Online Course | Certification in bangalore | Oracle Training | Online Course | Certification in hyderabad | Oracle Training | Online Course | Certification in pune | Oracle Training | Online Course | Certification in coimbatore
Thanks for providing such great and useful informations on your blog.update more data later.
ReplyDeleteOracle Training | Online Course | Certification in chennai | Oracle Training | Online Course | Certification in bangalore | Oracle Training | Online Course | Certification in hyderabad | Oracle Training | Online Course | Certification in pune | Oracle Training | Online Course | Certification in coimbatore
Awesome Blog. Thanks for Sharing.
ReplyDeleteHardware and Networking Training in Chennai
QTP Training in Chennai
Selenium Training in Chennai
AWS Training in Chennai
SAP Training in Chennai
Excellent Post.
ReplyDeleteCCNA Training
Java Training
AWS Training
PHP Training
Android Training
Oracle Training
Selenium Training
Hardware and Networking Training
SAP Training
Software Testing Training
Hey Nice Blog!!
ReplyDeleteThanks For Sharing!!! Nice blog & Wonderfull post. Its really helpful for me, waiting for a more new post. Keep on posting!
web development
website development company
web development company
This is excellent information. It is amazing and wonderful to visit your site.Thanks for sharing this information,this is useful to me.
ReplyDeleteTeradata Online Training
Teradata Classes Online
Teradata Training Online
Online Teradata Course
Teradata Course Online
ReplyDeleteIt is really a very informative post for all those budding entreprenuers planning to take advantage of post for business expansions. You always share such a wonderful articlewhich helps us to gain knowledge .Thanks for sharing such a wonderful article, It will be deinitely helpful and fruitful article.
Cyber Security Training Course in Chennai | Certification | Cyber Security Online Training Course | Ethical Hacking Training Course in Chennai | Certification | Ethical Hacking Online Training Course | CCNA Training Course in Chennai | Certification | CCNA Online Training Course | RPA Robotic Process Automation Training Course in Chennai | Certification | RPA Training Course Chennai | SEO Training in Chennai | Certification | SEO Online Training Course
tr vibes
ReplyDeletetrmodz tk
naman mathur
ReplyDeletecamscanner app
ReplyDeletemeitu app
shein app
youku app
sd movies point
uwatchfree
I'm a long-serving digital marketing professional and full-service as a social media marketing manager. I'm offering services at a competitively low cost. I have experience in keyword research, Article writing or Rewriting, Guest posting, B2B Lead Generation , Data Entry ,link building, web 2.0 backlink ,
ReplyDelete. I have 5 years of experience in the field and are assured of delivering High Quality and manual work. I have my own site name as AbidhTech. My Blog site also here. This is a Bangla deshi Science club site .
I'm a long-serving digital marketing professional and full-service as a social media marketing manager. I'm offering services at a competitively low cost. I have experience in keyword research, Article writing or Rewriting, Guest posting, B2B Lead Generation , Data Entry ,link building, web 2.0 backlink ,
ReplyDelete. I have 5 years of experience in the field and are assured of delivering High Quality and manual work. I have my own site name as AbidhTech. My Blog site also here. This is a Bangla deshi Science club site .
EXCELLENT INFORMATION AND THANKING YOUsalesforce training in chennai
ReplyDeletesoftware testing training in chennai
robotic process automation rpa training in chennai
blockchain training in chennai
devops training in chennai
https://www.magnificentincense.com/
ReplyDeleteসন্তানের মা হলে কি ভালোবাসা বারণ
ReplyDeleteA letter to my love
অসম্পূর্ণ ভালোবাসা | ছোঁয়া লেগেছিল মাএ
Love story of a single mother
An Affair can’t be Wrong Every Time
একাকীত্ব না ভালোবাসা ?