Each and every technology has its pros and cons and there is no silver bullet!
If you would ask me what you have learnt in your profession so far, I would say the above line as the first one. One technology / platform / language is good at solving one kind of problems and bad at solving other kind of problems. The key is leveraging existing platforms with languages targeted at specific problems and applications to solve the business problems in hand.
Three months ago I have come across an excellent presentation from Neil Ford “10 ways to improve your code”. As a 8th way he talks about “Polyglot Programming”. Its about picking the right tool to do the right job. I am inspired by this presentation and started exploring the “right tools”.
In the pursuit of “Right tools”, I’ve come across the young awesome framework node.js which is really cool and perfect for real-time applications. On the other hand frameworks like ASP.NET MVC3 is not meant for creating real-time applications and they address different set of other problems.
In this blog post, I going to share my recent exploration on leveraging node.js in an ASP.NET MVC3 application using a “Chat” feature. Though we can achieve it using SignalR, I’ve preferred node.js as it is a right tool for the chat feature IMO also I wanted to get my hands dirty in creating a hybrid application.
The Node.js Part

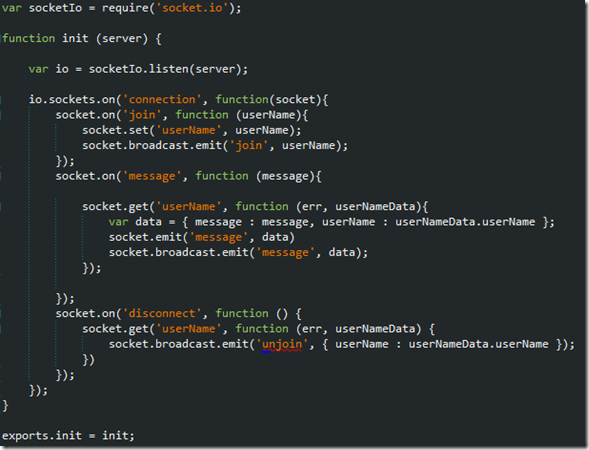
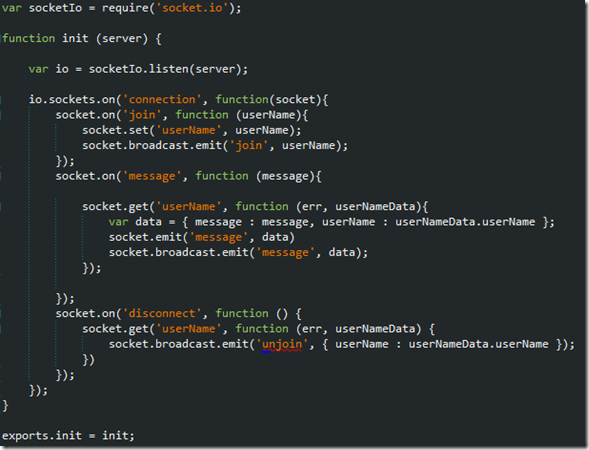
The chat server that we are going to use in the MVC3 application has been created using socket.io which makes web-socket programming insanely easy!
Its listen for three events
The ASP.NET MVC3 side

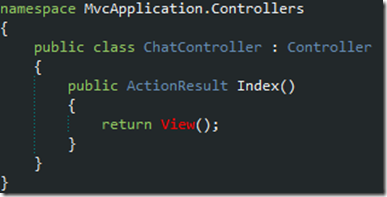
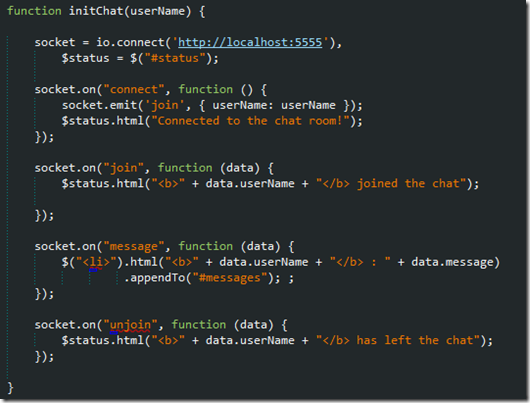
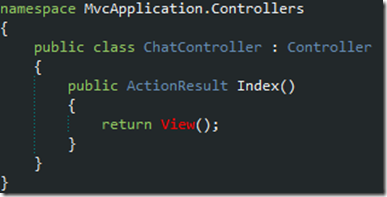
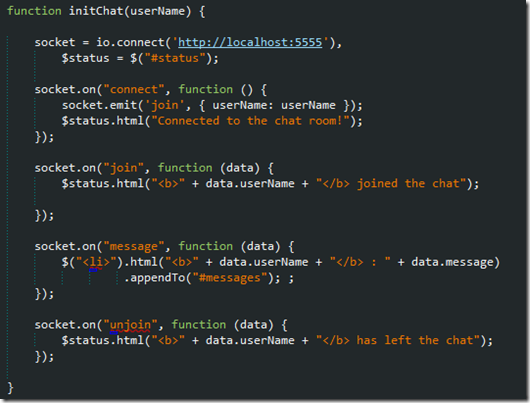
The controller side of Chat just renders the “Index view”. The index view has the following javascript code, and it completes the client side part of the chat application

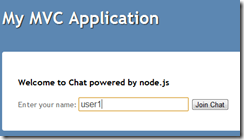
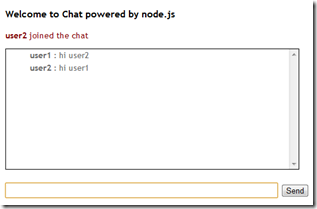
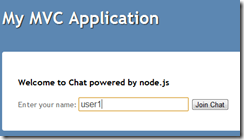
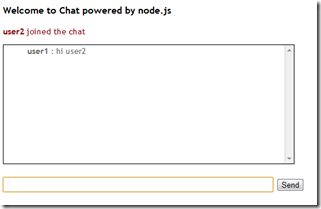
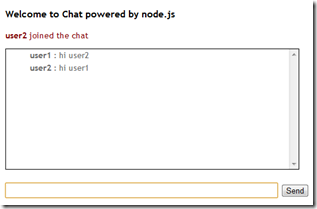
Chat feature in Action





Summary
The objective behind this blog post is just to share the knowledge that I’ve gained in my recent exploration and its just a proof of concept of how to leverage node.js in an MVC3 application. The bottom-line is “Identify and pick the right tool to do the right job”. If you want to play with the source code, don’t forget to clone the repository in my git-hub page.
If you would ask me what you have learnt in your profession so far, I would say the above line as the first one. One technology / platform / language is good at solving one kind of problems and bad at solving other kind of problems. The key is leveraging existing platforms with languages targeted at specific problems and applications to solve the business problems in hand.
Three months ago I have come across an excellent presentation from Neil Ford “10 ways to improve your code”. As a 8th way he talks about “Polyglot Programming”. Its about picking the right tool to do the right job. I am inspired by this presentation and started exploring the “right tools”.
In the pursuit of “Right tools”, I’ve come across the young awesome framework node.js which is really cool and perfect for real-time applications. On the other hand frameworks like ASP.NET MVC3 is not meant for creating real-time applications and they address different set of other problems.
In this blog post, I going to share my recent exploration on leveraging node.js in an ASP.NET MVC3 application using a “Chat” feature. Though we can achieve it using SignalR, I’ve preferred node.js as it is a right tool for the chat feature IMO also I wanted to get my hands dirty in creating a hybrid application.
The Node.js Part

The chat server that we are going to use in the MVC3 application has been created using socket.io which makes web-socket programming insanely easy!
Its listen for three events
- join – It will be triggered when a new user joined the chat and it broadcast the user name to all the connected users
- message – It willed be triggered when an user send a message in the chat application and broadcast it to the other users
- disconnect – It willed be triggered when an user closes the chat or closes the browser
The ASP.NET MVC3 side

The controller side of Chat just renders the “Index view”. The index view has the following javascript code, and it completes the client side part of the chat application

Chat feature in Action





Summary
The objective behind this blog post is just to share the knowledge that I’ve gained in my recent exploration and its just a proof of concept of how to leverage node.js in an MVC3 application. The bottom-line is “Identify and pick the right tool to do the right job”. If you want to play with the source code, don’t forget to clone the repository in my git-hub page.
